Upload File Functionality in Html Php Javascript

Uploading files from clients to servers is ane of the important features of whatsoever PHP awarding. However, the implementation of features with proper security and hassle-costless configuration could be tricky. Developers could use several PHP file upload scripts to ensure that the awarding offers this feature seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Course
- Using jQuery & AJAX for File Upload Course
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Check if there are any errors in the upload
- Check that the file is under the set file size limit
- How to Employ reCAPTCHA in PHP Contact Course?
- Wrapping Up
I will discuss a popular strategy that developers could integrate inside their projects. In this article, I will show you how you tin add together PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading example, I assume that you have a PHP application installed on a web server. My setup is:
- PHP 7.1
- MySQL
- JQuery/Ajax file
To brand certain that that I don't get distracted by server-level problems, I decided to host my PHP application on Cloudways managed servers because it takes intendance of server-level issues and has a great devstack correct out of the box. You can try out Cloudways for free by signing for an account.
Get the ultimate tool list for Developers
We'll ship a download link to your inbox.
Thank you
Your Ebook is on it's Way to Your Inbox.
At present, that the configurations are gear up, I will next piece of work on the File Uploading Script.
Related Articles:
Multiple Images and Files Upload in Laravel with Validation
Upload Prototype and File in CodeIgniter
The Process of File Uploading in PHP
The process of a complete PHP file uploading script is as follows:
- Create a Bootstrap powered HTML Upload form equally the "frontend" of the script
- Ajax scripts for file upload
- Employ security checks
- Create PHP scripts to handle/process data
Create the HTML Form
The HTML form is the interface through which the user interacts and submits the data. Only to brand the grade piece of work with the file, <form> element must take its method set to POST because files can not be sent to servers using the GET method.
Another important aspect is enctype which should exist set up to multipart/class-data. Last but not least, the file <input> blazon attribute should be set to file.
Create a file index .php in your PHP project and type in the post-obit code.
<!doctype html> <html> <caput lang="en"> <meta charset="utf-8"> <championship>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="style.css" blazon="text/css" /> <script type="text/javascript" src="js/jquery-1.11.iii-jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/iii.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <torso> <div grade="container"> <div class="row"> <div class="col-doc-8"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <hr> <course id="grade" action="ajaxupload.php" method="post" enctype="multipart/form-data"> <div class="form-group"> <label for="proper name">Name</label> <input type="text" class="grade-command" id="name" name="name" placeholder="Enter name" required /> </div> <div class="form-group"> <label for="e-mail">EMAIL</label> <input type="email" class="course-command" id="e-mail" name="email" placeholder="Enter email" required /> </div> <input id="uploadImage" blazon="file" accept="prototype/*" proper name="image" /> <div id="preview"><img src="filed.png" /></div><br> <input class="btn btn-success" blazon="submit" value="Upload"> </grade> <div id="err"></div> <hr> <p><a href="https://world wide web.cloudways.com" target="_blank">www.Cloudways.com</a></p> </div> </div> </div></body></html>

In this form, I have used Bootstrap Classes to apply a little flake of styling on the class. In this form, I have mentioned ajaxupload.php in the action aspect of the form.
Stop Wasting Time on Servers
Cloudways handle server management for y'all so you lot can focus on creating smashing apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Course
Since I will use jQuery & AJAX for submitting data and uploading the files, I will start by including the jQuery library first.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.one/jquery.min.js"></script>
$(document).ready(part (e) { $("#grade").on('submit',(function(eastward) { eastward.preventDefault(); $.ajax({ url: "ajaxupload.php", type: "POST", information: new FormData(this), contentType: false, enshroud: false, processData:false, beforeSend : function() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: function(data) { if(data=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(data).fadeIn(); $("#form")[0].reset(); } }, error: function(east) { $("#err").html(e).fadeIn(); } }); })); }); In the above code using the $ajax() method for sending data to php besides check the success data or error in data sending.
Configure and Connect MySQL Database With PHP
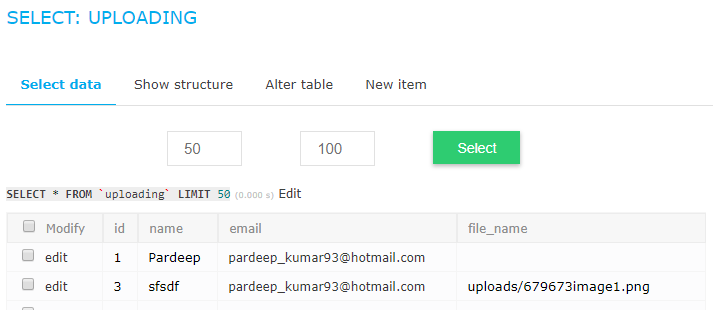
The next step is setting up and configuring the MySQL database. Become to the Cloudways Database Manager and create a table named 'uploading'. The fields of this table are proper noun, e-mail, file_name. Alternatively, yous could use the post-obit SQL query:
CREATE Table `uploading` ( `id` int(xi) NOT NULL AUTO_INCREMENT, `name` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `email` varchar(100) COLLATE utf8_unicode_ci Not NULL, `file_name` varchar(100) COLLATE utf8_unicode_ci Not NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Next, create db.php to connect the database with the PHP awarding. Paste the following code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connection and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ die("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this form, the file is uploaded to the temporary folder and all the information almost the file is stored in the multidimensional assortment known every bit $_FILES .The Central Index of this assortment is the name aspect on this <input type=''file' name="image" > field.
In this case, $_FILES["image"] is the index name.more than data about the file is stored in the following indexes.
<?php $img = $_FILES["image"]["proper name"] stores the original filename from the client $tmp = $_FILES["image"]["tmp_name"] stores the name of the designated temporary file $errorimg = $_FILES["image"]["error"] stores any error code resulting from the transfer ?>
In one case the file has been uploaded to the temporary folder and all its information saved in the array, the move_uploaded_file() function is used to move the file from its present temporary location to a permanent location. The process of uploading the file is as follows:
- Cheque if there are any errors in the upload.
- Check if the file type is allowed
- Check that the file is under the prepare file size limit
- Check if the filename is valid (if the filename has a /, it will affect the destination path).
- Cheque that the file doesn't already exist at the target location (based on the name).
- Finally, upload the file.
Let'south create the PHP script to deal with the functionality of file uploading. Create ajaxupload .php and type the following code in it.
<?php $valid_extensions = assortment('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doc' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['name']) || !empty($_POST['email']) || $_FILES['paradigm']) { $img = $_FILES['paradigm']['name']; $tmp = $_FILES['image']['tmp_name']; // get uploaded file'south extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // tin upload aforementioned paradigm using rand role $final_image = rand(k,1000000).$img; // check's valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { echo "<img src='$path' />"; $proper name = $_POST['name']; $electronic mail = $_POST['email']; //include database configuration file include_once 'db.php'; //insert form data in the database $insert = $db->query("INSERT uploading (proper noun,email,file_name) VALUES ('".$name."','".$email."','".$path."')"); //echo $insert?'ok':'err'; } } else { repeat 'invalid'; } } ?> At present that all the checks have been coded in, I volition motion the uploaded file from the tmp binder to the upload folder. For this, kickoff, create an upload binder in the project directory. This is where the uploaded pictures will be saved. Where pathinfo() is the built-in function which volition return the filename and extension in split indexes.
Check if at that place are any errors in the upload
To check the error in the uploaded file, blazon in the following code, If the error is greater than zero then in that location must be an error in the procedure.
if($errorimg > 0){ die('<div class="alert alarm-danger" role="alarm"> An mistake occurred while uploading the file </div>'); } Check that the file is under the set file size limit
The file size is measured in bytes. So, if the file size is set at 500kb, then the file size should exist less than 500000.
if($myFile['size'] > 500000){ die('<div class="alert alert-danger" role="alert"> File is besides big </div>'); } Where move_uploaded_file is the role which will move the file from $myFile["tmp_name"] (temporary location) to "upload/" . $proper name (permanent location) also bank check the database tabular array record volition be inserted.

How to Use reCAPTCHA in PHP Contact Class?
Recaptcha is a gratuitous service that protects forms from spamming and calumniating submission. It's an additional layer that works behind-the-scenes to foreclose any spamming by differentiating if the terminate-user is a man or a bot, and give them the challenge to solve.
To identify a reCAPTCHA on your PHP website, yous must use a simple library that wraps around a reCHAPTCHA API. You can download the "reCAPTCHA PHP Library" and and then utilize the file 'recaptchalib.php'.
Add the following lawmaking in the <form> tag where you want your reCAPTCHA to be placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //you got this from the signup page echo recaptcha_get_html($publickey); To check whether the users have submitted the right answers or not, a "verify.php" file needs to exist created and should be set every bit an 'activity' parameter in the <grade> tag. Here is the code beneath:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { dice ("The reCAPTCHA wasn't entered correctly. Go back and try it again." . "(reCAPTCHA said: " . $resp->error . ")"); } else { // Your code here to handle a successful verification } ?> Q: How to modify the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. However, you can always increase its upload limit past editing the upload_max_filesize value from the php.ini file.
Q: Which the all-time PHP library for file uploading?
A: Though at that place are several files uploading PHP libraries available in the marketplace, the all-time one to use is the HTML5 File Upload library. It is very piece of cake to use and the most popular library among the developers, equally it simplifies file uploading and validation in a few quick steps.
Q: Where can I download the PHP file upload script?
A: You lot can easily download file uploading script from phpfileuploader.com, it provides an easy to use and highly advanced file uploading script that precisely upload files to the server without refreshing the page. Using the script, you lot tin can hands upload multiple files and new additional files during the upload process.
Q: How to motion uploaded files in PHP?
A: To movement the uploaded file to a new path/directory, yous can use the move_uploaded_file() function to operate. It allows u.s.a. to easily motility the files to a new location fifty-fifty if they are newly uploaded. Upon successful transfer, it returns Truthful and if caught whatever exception, returns FALSE.
Wrapping Up
In this tutorial, I demonstrated image and file upload in PHP using AJAX and jQuery. Here is a functional demo of the awarding where you lot could run into the app in action. In my adjacent tutorial, I will demonstrate how you could upload and shop a file into the database using PDO .
Share your opinion in the comment section. Comment Now
Share This Article
Customer Review at 
"Cloudways hosting has ane of the best customer service and hosting speed"
Sanjit C [Website Programmer]
Saquib Rizwan
Saquib is a PHP Community Expert at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open source projects. For fun, he enjoys gaming, movies and hanging out with friends. Yous can email him at [electronic mail protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "Upload File Functionality in Html Php Javascript"
Post a Comment